
先日、このブログのワードプレスのテンプレートを
cocoon(コクーン)からswell(スウェル)に引っ越ししてみました。
swellのメニューをカスタマイズしていたら、
ヘッダーメニューを動かすと一緒にフッターメニューも変わってしまったので、
ヘッダーとフッターのメニューを連動させずに、どうやって別のものを表示されるのかやってみました。
解決しましたので、メモしますね💡
最後には、今でも別のブログでお世話になっているcocoonへの感謝の気持ちをつづらせて下さい。
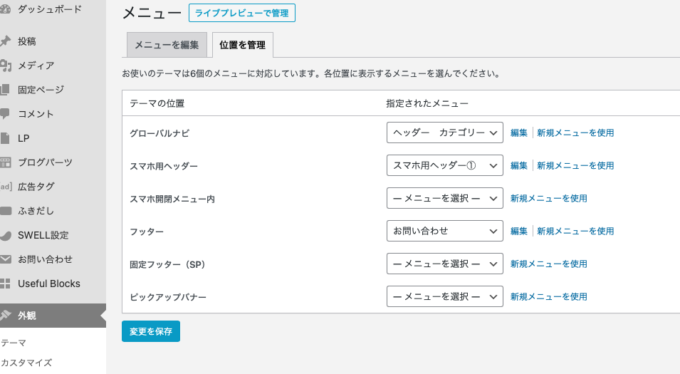
グローバルナビとヘッダーをどこで設定する?

メニューを編集した後に、(例:カテゴリーをメニューに追加したり、選択した項目を削除したり)
新規メニューを使用することで、グローバルナビとフッターを分けることができます!
ここでいうグローバルナビとは・・パソコンのブログ画面のヘッダーの中に表示される項目です。
スマホ用ヘッダーとフッターを別々の新規メニューを追加して作ることで
別々の画面を作ることができます。
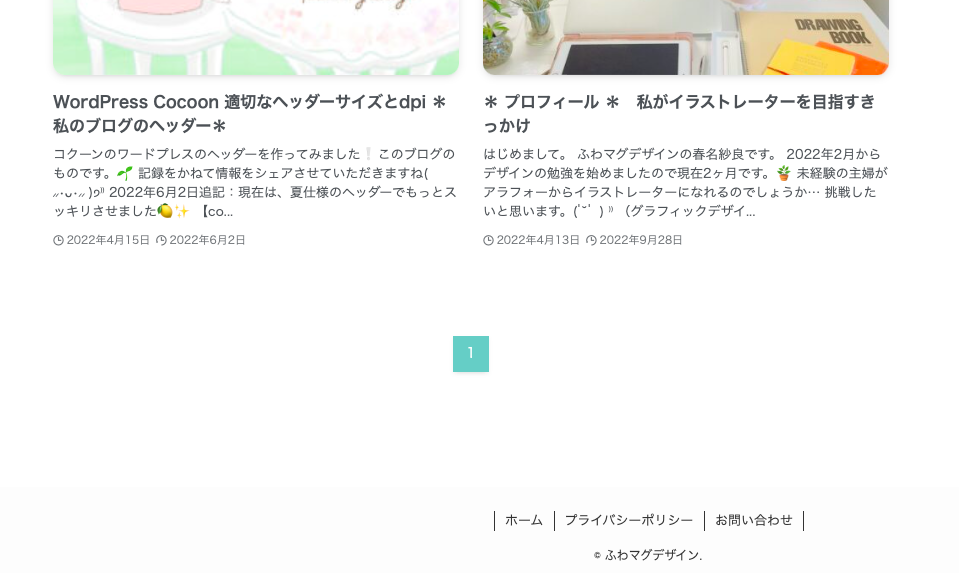
{ ヘッダー }このようなメニューを設置することができました。(変えるかもしれません)

{ フッター }ページ下にホーム| プライバシーポリシー|お問合せを載せることができました。

スウェルとコクーンの繋がりを知る
位置を管理のタブを見落としていましたが、設定できて良かったです。
みなさんもサクッと設定してスムーズにswellライフが送れますように♪
ここからは、cocoonについて最近知ったこと、思ったことをひっそりとつづって置きます。
このブログはコクーンから装飾に惹かれたのと、
他のテーマにも興味がありスウェルに引っ越しをしたわけですが、
スウェルを調べていくうちにコクーンの開発者のわいひらさんが、
寝ログというブログを書いていることを知りました。
私が、ライブドアブログからコクーンに引っ越しをして約1年半の間、
cocoonの分からないことを沢山検索して来ましたが、
最近までわいひらさんが障害がある方だということを知りませんでした。
これまでに、数々のブログでわいひらさんがすごい!という記事を読んでいて、
無料でテンプレートを提供してくれている人がいるんだな〜
有り難いとくらいに思っていましたが・・
そんなハンデを背負いながら、プログラムを作り続けて来られたこと、
わいひらさんの実直なブログを読みながら
お人柄やその背景が浮かんできて・・勝手に涙が流れてました。
どれだけ大変な思いをされて来たのか。そして、尊敬・・。しばらく胸が熱くなりました。
ご自身の体験から無料で提供することにこだわりを持っておられたのですね。体調のこともあるでしょうし。
私のもう一つのブログはそのままcocoonを使用しています。
コクーンの色んな機能、本当に素晴らしいと思います。
swellも一時期cocoonと業務提携を結んでいたのですね。
今は、Xサーバー社が開発事業を譲り受け、開発者わいひらさんと業務提携締結されたので、
わいひらさんはこれまで同様開発に関わられるようですね。
色んな方の気持ちに感動しました。
私はXサーバーも利用しているので、この3社にお世話になりとても嬉しく思っています。
私も自分のできることがんばらなきゃ、人に喜んでもらえることができるようになりたい
気持ちを新たに決意しました。
初めてワードプレスを始めた時にコクーンがあって良かった‼︎
私も無料のテーマに恩恵を受けた1人です。大変感謝しています。
色んな機能が備わっている無料のWordPressテーマ
シンプルなデザインと高い機能性を両立させたWordPressテーマ<PR>
国内シェアNo.1・サーバー速度No.1の高性能レンタルサーバー♪<PR>





コメント