
私は2つのサイトを運営しています。
先日こちらのまだ記事数9ページのブログをswell/スウェルのテーマに変えてみました。(cocoon /コクーンより)
Google Search Console/グーグルサーチコンソールからモバイルユーザビリティの問題で
メールを受けたのがきっかけで、携帯からのアクセスを改善することにしました。
- モバイルフレンドリーかどうか確かめる
- 携帯電話からとパソコンからのスピードテスト(PageSpeed Insightsのサイトを使用して)
- 他にもいくつかの方法を試して
swellブログトップページのモバイルスピードを75 → 98まで上げられました!
その方法メモします。🌱パソコンはずっと98〜99でした。
数字は割と変動します!
現在こちらのサイトにはまだGoogle Adsense/グーグルアドセンスは入れていない状態です。
私が他の方の方法を試しても効果が無かったり下がったものもあったので、
こちらも一つの例としてご覧くださいね。


きっかけはグーグルサーチコンソールからのメール
久しぶりにこの内容のメールを見ました。↓
モバイル ユーザビリティ の問題が検出されました。
- テキストが小さすぎて読めません
- コンテンツの幅が画面の幅を超えています
- クリック可能な要素同士が近すぎます
もう一つのブログ(cocoonを使用)で届いたことがあり対処したことがあったので、
以前より落ち着いて対応できました。
swellにテンプレートを引っ越ししたので環境が変わったため、
何かが引っかかったのだと思いしっかり対処することにしました。
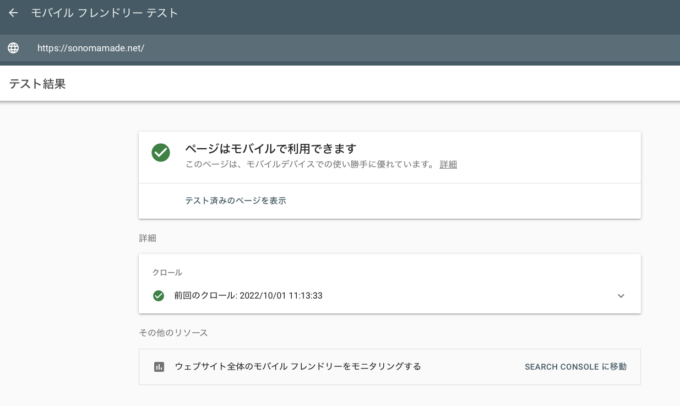
モバイルフレンドリーテスト
まずは、グーグルサーチコンソールのモバイルフレンドリーテストを試してみました。
自分のサイトを入力してボタンを押して1〜2分待つと結果が出ます。
- ページはモバイルで利用できます と出て安心しました。
(確認のため後でやって見たら一度だけ問題があると出ましたが、その他はずっと大丈夫でした。
何だったんでしょう・・。新着記事と人気記事を横並びで表示させたからか?一旦良しとしました。)

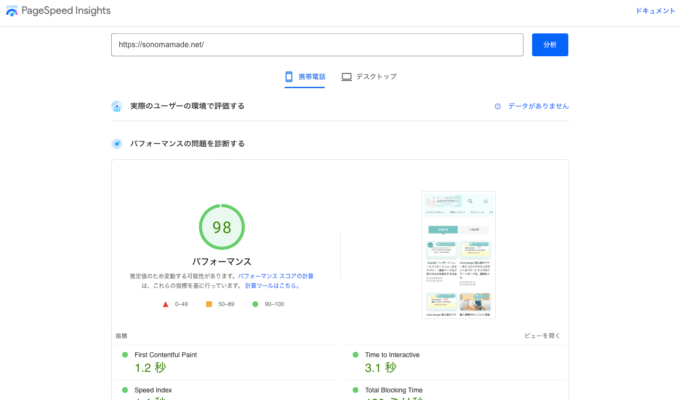
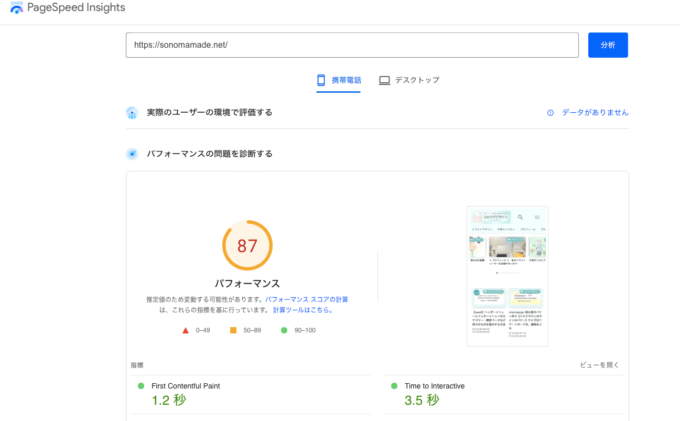
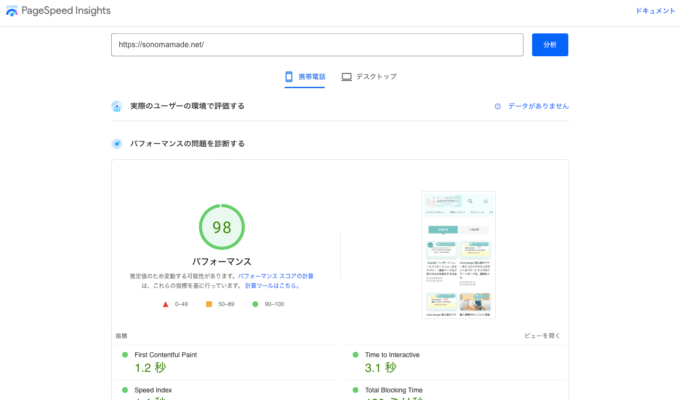
PageSpeed Insights ページのスピードテスト
グーグル検索をしていたら、いくつかのサイトで見かけたこのサイトで
スピードテストをしてみました。
メールで届いた内容とは一見関係ないようですが、案外高速化が鍵を握っていたりするからです。
スピードテストをする前は、一応履歴削除してから試していました。💡
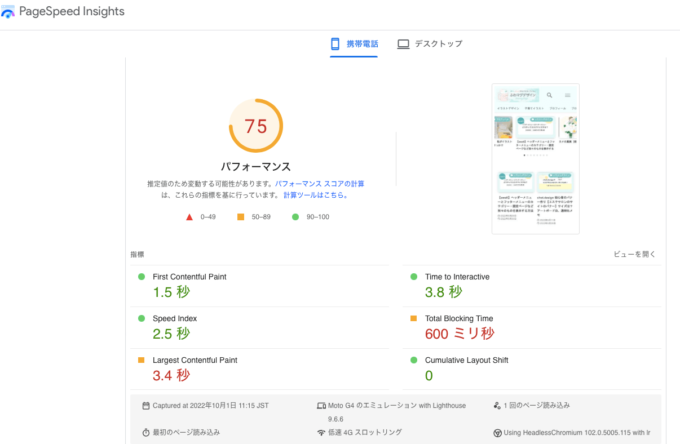
最初は75
最初はモバイル パフォーマンス 75、PC98でした。
このサイトでは、画面下の方にスクロールすると問題点を書いてくれています。
もっとクリックすると英語のページが出てきて私には良く分からなかったです。

不要なプラグインを削除する
使っていないプラグインを削除しました。消せたのはクラシックエディターだけでした。
クラシックエディターはcocoonで使っていましたが、
swellではブロックエディターを使いやすいように改良してくれているので
わからない所は調べたりしながら頑張ってブロックを使ってみています。
ありがたいことに慣れて来ています。
無限に増えるリビジョン数を制御するプラグイン
WP Revisions Control
今後のためにリビジョン数が増えすぎないようにWP Revisions Controlプラグインを入れました。
スウェル開発者の了さんのサイトを参考にさせていただきました。

プラグインを新規追加して、有効の後の設定についてですが、プラグイン独自の設定ページがありませんのでお気をつけください。
ワードプレス>設定>投稿設定の中ににリビジョンに関する設定が追加されます。
私は一旦リビジョン50で設定してみました。
高速化を見てみる
swell設定のキャッシュ機能などにチェックを入れて高速化して上手くいっている人がいたので
私もやってみましたが、むしろスピードテストの点数が下がったので
元に戻しています。何が干渉しているか分かりませんし、何でも下手に触れないなと。
変更前にスクショを撮っていて良かったです。

スピードテスト87へ
他にも何かを試したかも知れませんが、この辺りで一度モバイルスピードテストをしたら87まで上がっていました。

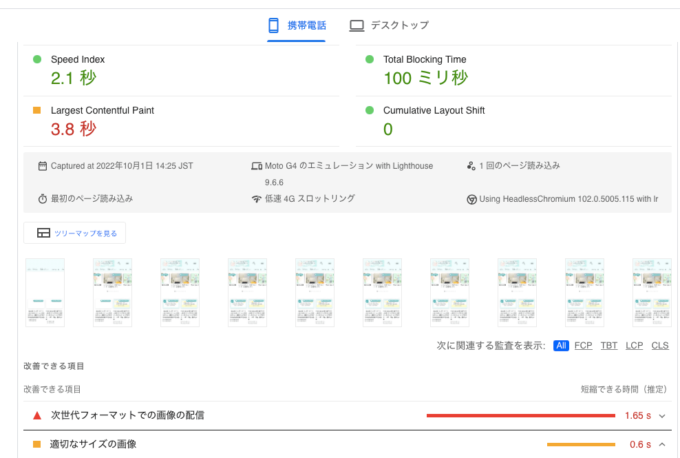
次世代フォーマット
携帯電話の方のスピードテストで引っかかったこの2点を改善することにしました。
▲マ画面下に赤色で次世代フォーマットでの画像の配信と表示。
■Largest Contentful Paintが黄色マーク適切なサイズの画像3.8秒と表示されています。

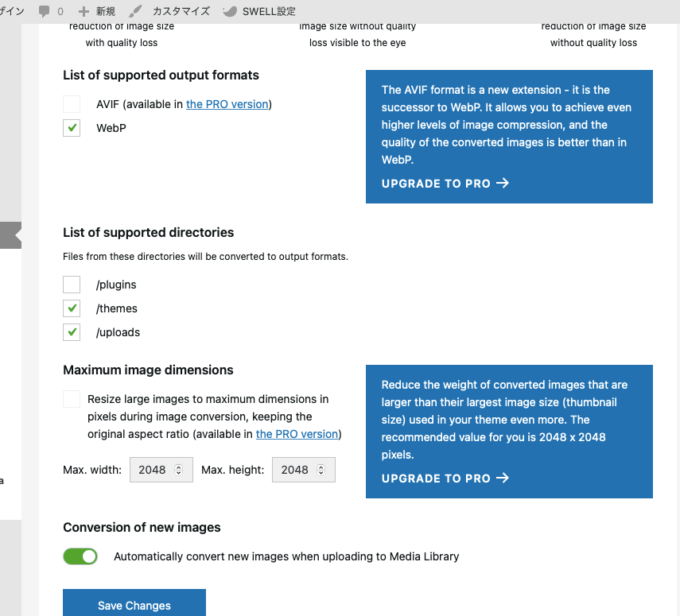
プラグインConverter for Mediaを入れてみました
このプラグインは、これまで投稿した画像もこれからの画像も無料で
次世代フォーマット WebPに変換ができるようだったので入れてみました。(2022/10現在)
AVIFへの変換は有料です。
WordPress swell<プラグイン<新規追加<有効化<設定<Converter for Media
設定は、シンプルな英語の設定画面でした。
現在2022年10月2日ですが、仕様が変わったのかGoogle検索しても同じ設定画面がなかなか出て来なくて困りました。
1人だけ見つけることができ参考にさせて頂きながら設定しました。
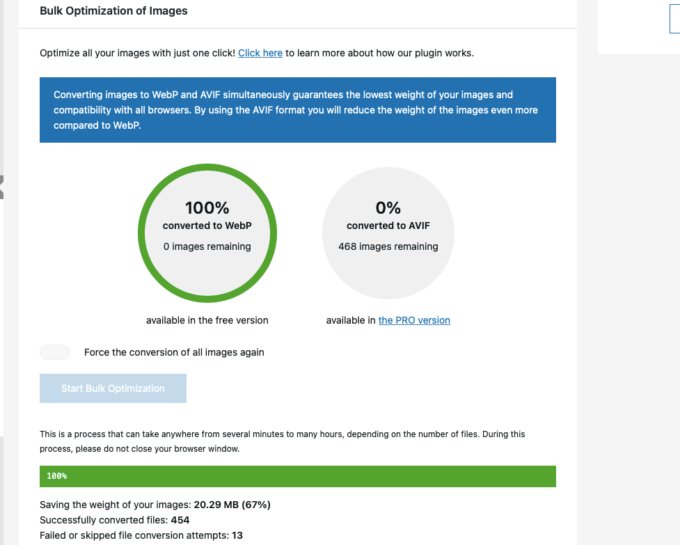
私は、元々の設定に/themesだけ追加して、一番下の青いボタン Start Bulk Optimizationボタンを押したら完成しました。正直これで対応できたのか分かっていません。


モバイルスピードテスト92へ
ただ、確かスピードテストでモバイルが87から92まで上がったのは
スクショの時間からして、この設定の直後だったと思います。

画像圧縮サイト・アプリ
これからは、先に画像を圧縮するか、サイズを縮小しようと思いましたので、
良さそうな2つ試してみました。私はMacユーザーです。無料でできる範囲で使いたいと思っています。
画像圧縮サイト Tinypng
ちょっと不安ながら、検索した内容を読みつつ以前も使用したことがあるサイトなので大丈夫かと思い、
Tinypngを使って写真をまとめて10枚くらいダウンロードをしてみました。
画像容量を小さくすることが出来ました。
Download allでダウンロードをして圧縮された写真はPCのダウンロードファイルに入ります。

画像加工 PhotoScape X
画像のサイズを軽量化するためにPhotoScape X アプリMac PCに入れて試してみました。
こちらも詳しくはまだ分かりません。画像加工だけでなく色々できるアプリのようですね。
他に色々やめたこと
トップページに色々入れていたので軽くするために色々とやめてみました。
記事スライダーをやめる
Swellで記事スライダーをトップページの上部に設置していたのを辞めました。
これでスピードが6くらい上がったと思います。
SWELL WordPress<カスタマイズ<トップページ<記事スライダー

トップページのカテゴリーや検索マーク・SNSなど
私は、色々減らしてみましたが、気に入っているものは残したらいいと思います。
トップページにサイドバーやヘッダーなどカテゴリーや他の記事が重複していたものを減らしました。
- PCの方のサイドバーに検索窓を出しているので、ヘッダー内の検索マークを消しました。
- SP(スマートフォン)の今のところ3本線は消えないみたいです。
- snsアイコンはプロフィール内の一つだけで良かったので、他はやめました。
- ソーシャルボタンも辞めました。
モバイルスピードテスト98へ

最後に。サーチコンソールの結果
グーグルサーチコンソールのモバイルユーザビリティのページで、ページ修正報告を送ろうとしましたが、
問題の該当ページは0になっていました。何もしなくて良さそうです。
これを機に、ファイルサイズなどに気を付けようと思いました。
こちらのサイトはまだ記事数も少ないですし、アドセンス広告など入っていない状態ですので
色々増えてくると数値が下がると思います。
今後もしかしたらプラグインのアップデートの際にちょっとしたことが干渉したりなどもあるかも知れません。
もう一つのサイトのモバイルスピードテストは50くらいでしたね。PCはやはり98くらいでした。
一先ず、解決できたので良かったです。
また、メールをもらったら対応したいと思います。
皆さんも快適なブログライフが送れますように。
別の記事も良かったらご覧ください^^





コメント