

私のこのブログは現在スウェルを使っています。今まで、別のブログでアメブロ、楽天、Cocoonなど使って来ていますが、これまでのヘッダーと仕様が違うなと思いました。他のブログを使ったことのある方なら、そう感じる方もいらっしゃるのではないかなと思います。
これまでのブログは、大きめサイズのヘッダーを一つ設定すれば個別の記事を開いてもそのヘッダーがパソコンでもスマホでも表示されました。現在swellではヘッダーロゴは全体で表示されますが、トップページのみメインビジュアル画像や記事スライダーが設定できる仕様になっています。🌱✨
ヘッダーの作り方は何通りか考えられるのでしょうけど、私が試した2つのやり方をサクッとご紹介しますね^^
トップ画面のヘッダーを大きく表示することができます。良かったら参考の一つとしてみてみてください。
基本的なヘッダーの設定の仕方は、swell開発者の了さんがこちらの記事で書いて下さっています。✨

①オシャレで使いやすいSwellのヘッダーのトップ画面
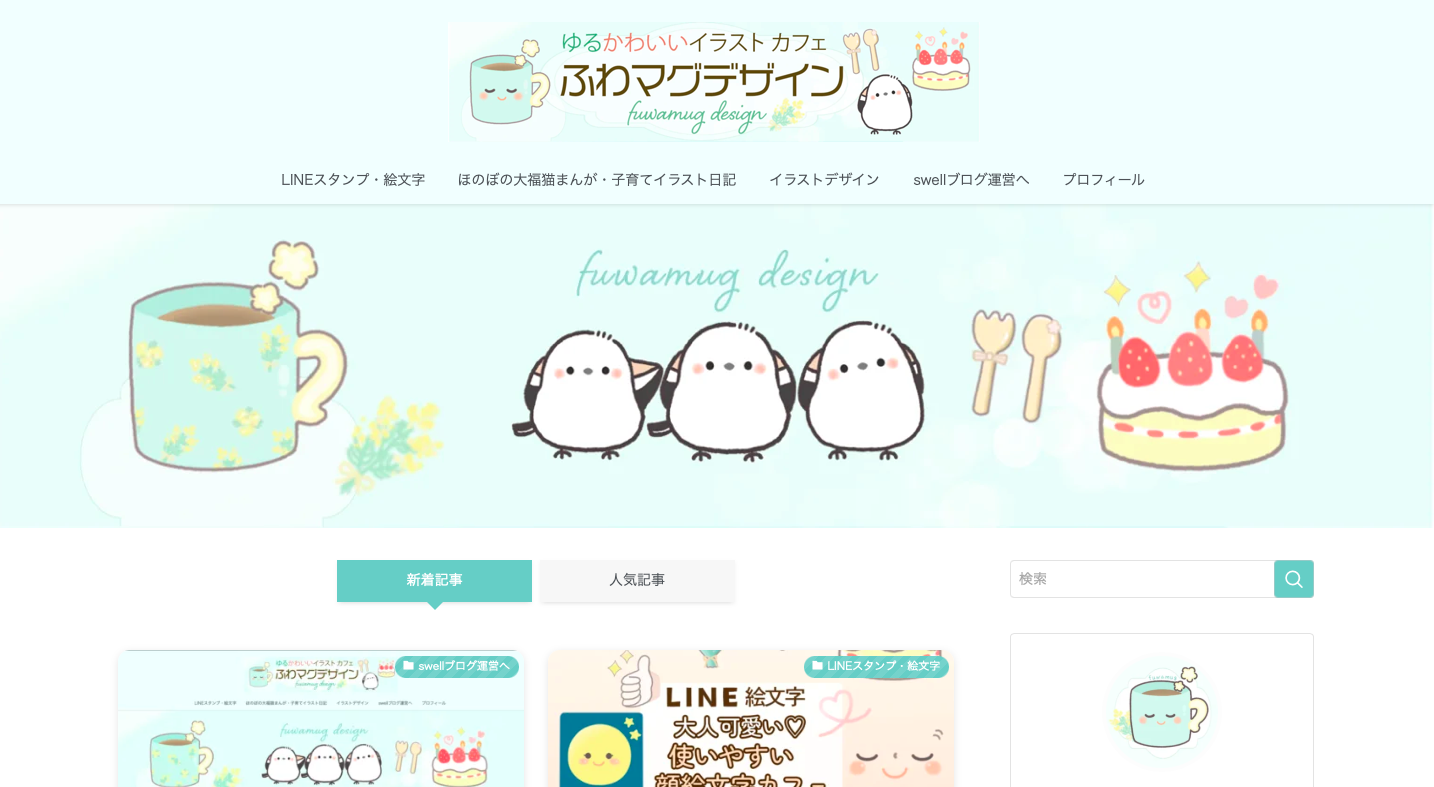
私の現在の画面です。(変えるかもしれませんが、今の所スマホ画面もみて総合的にこのスタイルが一番いいです!)

横幅は、パソコンのモニターサイズと言われている1920pixelでヘッダーを作りました。
横幅1920pixel × 高さ360pixelです(300pixelに変更するかも)。ヘッダーといっても、実際の一番上のヘッダーの場所にあるのはヘッダーロゴで、その下に各スライドでこのヘッダー用に作った画像(シマエナガたちやケーキの画像)を入れています。
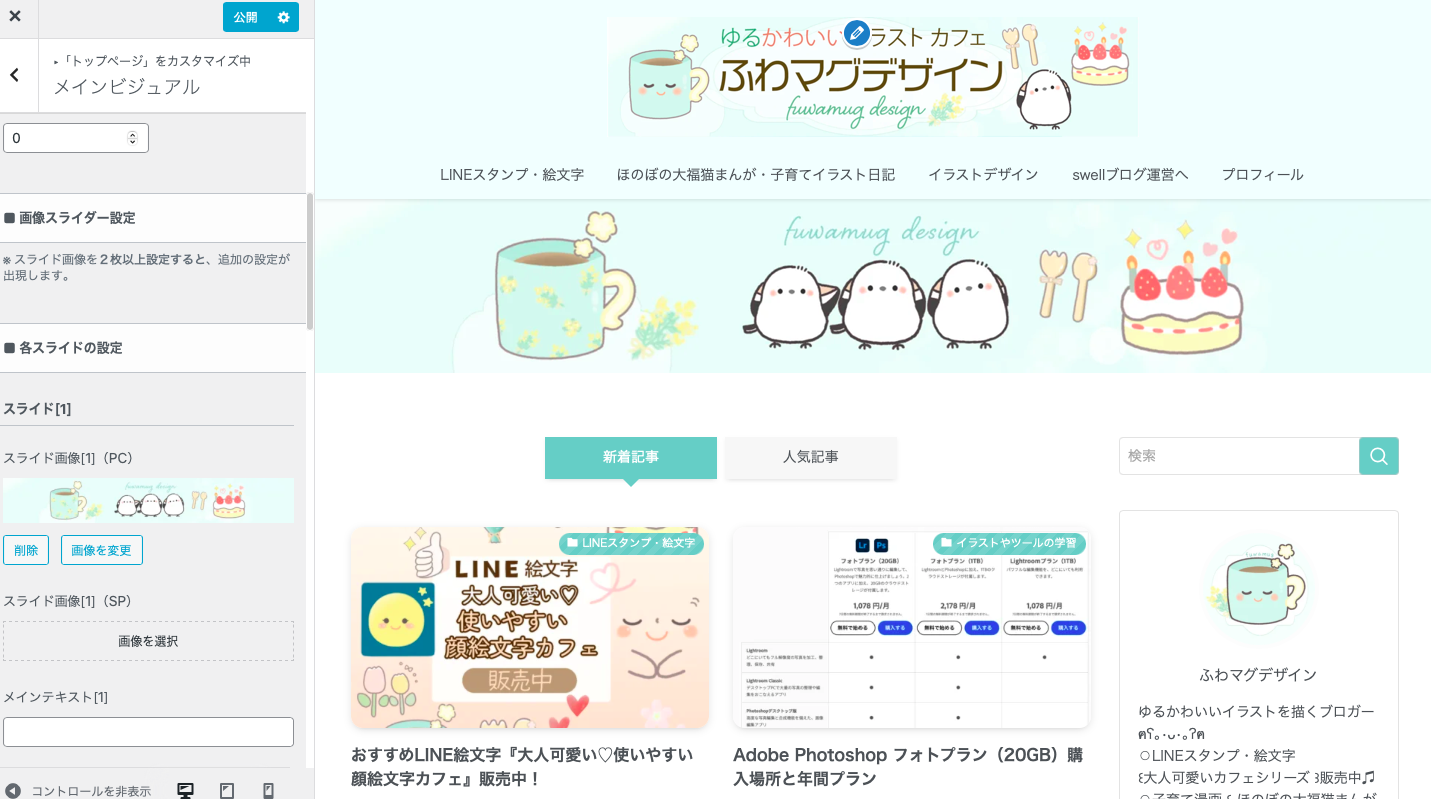
ダッシュボード>外観>カスタマイズ>トップページ>メインビジュアル>
◼︎メインビジュアルの表示内容 ー 画像
◼︎表示設定ーメインビジュアルの高さ設定 ー 画像動画サイズのまま
◼︎オーバレイカラーの不透明度 ー 0へ
◼︎各スライドの設定 ー スライド1だけ画像を選択
《パソコン表示 カスタマイズ画面を開いた状態》
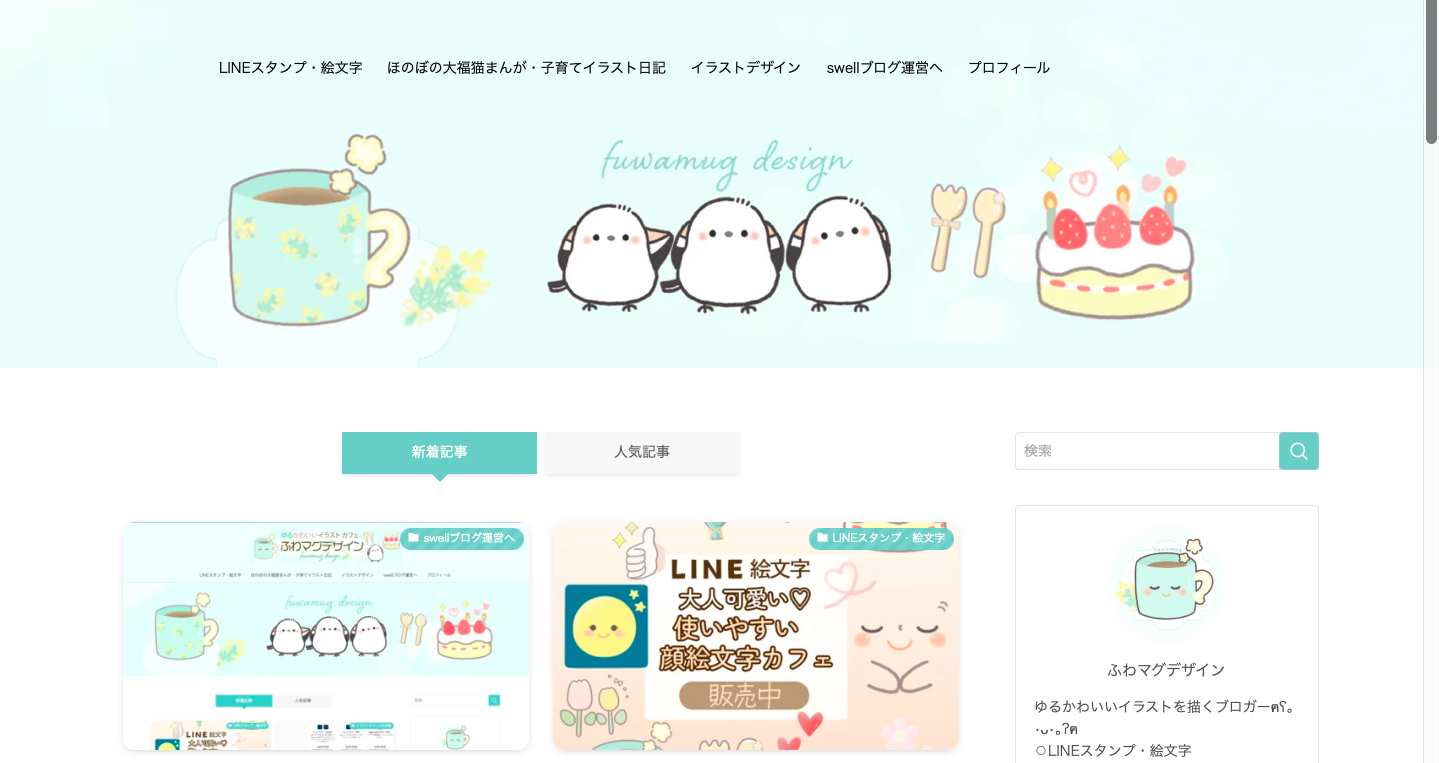
トップ画面。ちょっと不思議な感じがしないでもないですが、試行錯誤した中で、カテゴリーの位置やバランスを考えてこちらにしてみました。

スマホから見た画面が最も大事だと考えています。このカテゴリーが表示されている状態がいいと思います。
《スマホから見た画面》

記事とヘッダーの間が広いと感じたら
ダッシュボード>外観>カスタマイズ>トップページ>その他
コンテンツ上の余白量 メインビジュアル・記事スライダーの部分と、その下のコンテンツ部分との間の余白量を設定できます。
こちらを変えると、PCもスマホも両方設定できます。私は狭めにしてあります。
Swell トップ画面のヘッダーがぼやける?サイズの問題じゃないかも
何度載せ直したりヘッダーサイズを調整しても、ヘッダーがぼやけるので不思議に思っていましたが、謎が解けました。〈オーバーレイカラー〉という項目で風景の写真などに被せてオシャレに見せるフィルターが、デフォルトでかかっていましたので、0.2から0に変更することで解消されました!
ダッシュボード>外観>カスタマイズ>トップページ>メインビジュアル>表示設定>オーバーレイカラー→0
②特別設定を使ったトップ画面のヘッダー設定方法
もう一つのやり方は、ヘッダーの項目に特別設定という項目があるので、トップページのヘッダーを背景透過にすると下記画像のような感じにも作れます。試してみた感じでは、調整が必要だと思います。
ダッシュボード>外観>カスタマイズ>ヘッダー>ヘッダー>トップページでの特別設定(真ん中辺り)
swellユーザーで、このトップ画面に大きい画像を作って入れている方もいますし、デフォルトである景色もとても大きいです。

上記画像は、ヘッダーサイズを1920pixel×500pixelにして入れてみたものです。1920pixel×300や1920pixel×360だとヘッダーナビとの兼ね合いがうまく行きませんでしたので大きい方が良いのかもしれません。ただ、PCから見ると少しスクロールしてから記事に行くようになるのでヘッダーが大きい印象でした。
ヘッダーのレイアウトは、〈ヘッダーナビをロゴの横に〉を選択しています。
このサイズだと、ヘッダーナビを下に持ってくるとシマエナガと被ってしまうので上にしました。
トップページでの特別設定の〈ヘッダーの背景を透明にするかどうか〉でするを選択すると〈透過時のロゴ画像〉が設定できます。
〈透過時のロゴ画像〉を設定しないと、スライド画像と丸かぶりしてしまいましたので、小さい私のアイコンに変えてみたら少し収まりがよくなったようです。こちらを使用するのであれば、スライド画像をヘッダーロゴと被らないように描きかえる必要があります。
〈After 挑戦1〉
色々試してみました。〈透過時のロゴ画像〉のアイコンを背景と同じ水色にしてみると、下記の画像のようにPCから見た感じは良かったです。

でも、スマホから見ると、水色のアイコンがコップと被ってしまっていたのと、グローバルナビがスマホ版では三本線マークから見る仕様になっているので、カテゴリーが表示されなくなってしまうのでやめました。
〈After 挑戦2〉
次に、ヘッダー画像のコップを消して、〈透過時のロゴ画像〉をコップにしてみました。
PCからはこのように見えます。スマホからはグローバルナビ(カテゴリー)がない状態で見れました。
〈 PC版 〉

見た目は一応OKですが、こちらのヘッダーに私のブログ名を入れるなど変更が必要ですね。あと、やはりスマホ版ではカテゴリーが三本線の中に入ってしまうのでやめました。
①の方が、カテゴリーがヘッダーロゴの下に表示されるのでユーザーの方に見てもらいやすいなと思ったので、①を使用しています。
①個別記事の画面の見え方
①のトップページのヘッダーで設定した個別記事画面はこのように見えます。
多分②のトップページのヘッダーでも、個別記事画面は同じ表示ではないかと思うのですが・・試していないので分かりません。試してみたら追記しますね。
こちらの《ヘッダーロゴ》の設定の仕方は次の項目でご紹介しますね。
〈PCから見た画面〉

〈スマホから見た画面〉

Swell 可愛い印象に残る《ヘッダーロゴ》の設定の仕方
個別画面の設定方法は、ヘッダーロゴの設定からできます。
ダッシュボード>外観>カスタマイズ>ヘッダー>ヘッダーロゴの設定
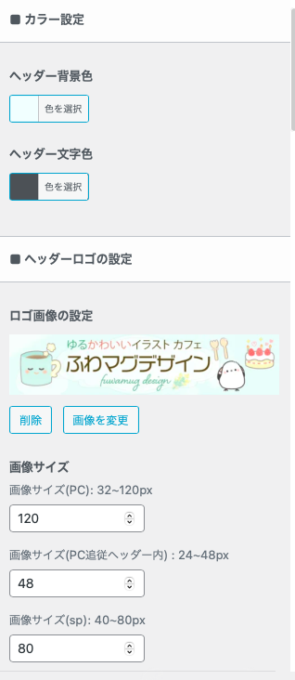
私は、下記画像のように、■ヘッダーロゴの設定では、全てMAXの大きさを選んでブログ名「ふわマグデザイン」を大きくしました。
画像サイズPC120、画像サイズ(PC追従ヘッダー内48)←追従は使ってないけど一応、画像サイズ(sp)80

最後に
ブログのヘッダーは大事ですよね。swellでは、記事スライダーなんかもあって凝ってるなと思います。モバイルスピードのことを考えるとシンプルなものが良いのでしょうけど、ご自身が思うようなヘッダーが作れますように🌱✨
私は、基本的にシンプルだけど可愛い洗練されたデザインが好きです。時々変えながらより良いヘッダーを作って行こうと思っています。後にヘッダーの注文も受けられるようになったらいいな^^
こちらの記事も良かったら♪

LINEスタンプと絵文字を(今の所スタンプ2個・絵文字1個)販売中です^^





コメント