
前回の記事に続き、ちょっとデザインのサイトを参考に
Photoshop/フォトショップを使ったバナーの作り方を参考にやってみました。
今回は、「エステサロンのサイトのバナーを作ろう」に挑戦しました♪
初心者なので、サイトを見ても分からないところを調べたり試行錯誤して似せてみました。
忘備録としてつまづいた所をメモしますね。🌱
ちょっとデザインは、以前は月額制で有料(1100円)だったサイトですが、
現在 無料で学ぶことができます。(また、変わるかもしれません)

エステサイトのバナーを作ろう!に挑戦
左が私がフォトショップで作ったバナーで右がchot designのサイトのバナーです。
良くみると、左の私の作ったバナーは切り抜きが甘かったり髪の毛が残っていたりしますが・・
形だけでも完成させたらかなり嬉しくて続けられそう!と思うことが出来ました。
完成させるって大事ですね🌱

まずは、写真を加工
まずは、インストールした写真を加工しました。
フォトショップ<ファイル<開く またはcommand O (mac)写真を開く
背景レイヤー <右クリックして レイヤーを複製
ちょっとデザインさんの2.写真を切り抜こう と同じ画面が出ます。
背景レイヤーのコピーを選択したまま作業を続けます。
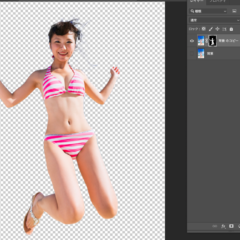
私は、クイックツールでなかなか上手くくり抜けずに・・
他のツールを使いましたが(自動選択ツールだったかな?)
今復習がてらやってみたら、
オブジェクトツールで一発でかなりキレイに切り取りが出来ました。
シフトキー(+)alt optionキー(ー)(mac)で、
髪の毛とサンダルの切り取りをがんばり、別名で保存(psdファイル)しておきました。

ちょっとデザインさんの2.写真を切り抜こうでは、背景が白ですが、
透明にすることにしました。
後で作業していた時に、
透過させないと文字の後ろに長方形を配置した時に、
女性の腕の後ろに配置できなくて時間がかかったので
ここから透過した方が良さそう!と思いやってみました。
バナーサイズは?
フォトショップにて、写真を加工後、
3.文字と切り抜いた写真をバナーに詰め込もう のところで、
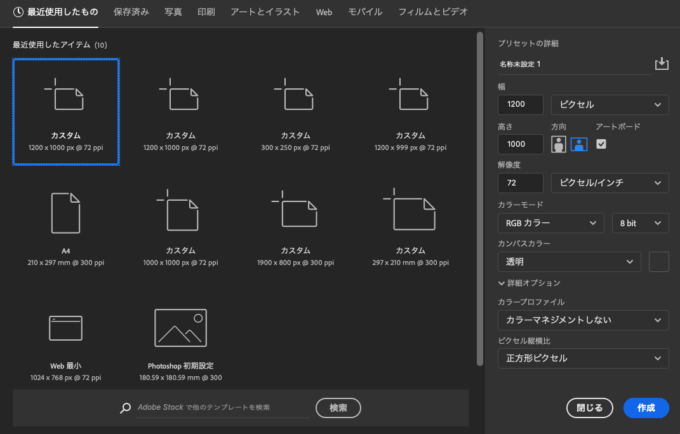
新規ドキュメントを作成しました。
そこで、
バナーサイズはいくらなんだろう…と。
ここは、前回同様のサイズにしました。
カスタム1200×1000px@72dpi → 作成
(横300 × 縦250pxの同じ比率で修正が効くように大きめのサイズで作成)
詳しくはこちらの記事に書きました。

ただ、縮小して書き出しを行った時に、文字が少しつぶれて変になってしまった
フォント(小塚ゴシックPro)がありました。
他のフォント(ヒラギノ丸ゴ ProNやヒラギノ角ゴ StdNなど)は、大丈夫だったので書き出し方法は間違っていないと思うんですけどね・・。
また、分かった時に追記します。🌱
追記:chot designにバナーサイズが載っていました!
2022.9.12追記:
chot design バナー制作テクニック<いろんなサイズのバナーを作ろう!①(上から7番目)に
アートボードの作り方が載っていました。
ここでは↓幅300×高さ250px/解像度72ピクセル/インチで作っていることが分かりました💡
バナー制作テクニック<いろんなサイズのバナーを作ろう!③でいくつかバナーサイズが紹介されています。)

追記終わり
新規ドキュメント作成時に背景を透明か白か選べる
↓フォトショップのこの画面で右のカンバスカラーの透明か白か選ぶことができます。
アートボード1を作成できました。✨
最初、透明を選択しましたが、このバナー作りではホワイト(白)にした方が良かったと思います。

フォトショップのアートボードを透明や白に変更するには?
属性パネルはない?消えた?
最初でしたら、上記の方法でカンバスカラーを透明や白にすることが出来ますが、
途中まで作ってしまった場合に変更する方法です。
調べて見ると、
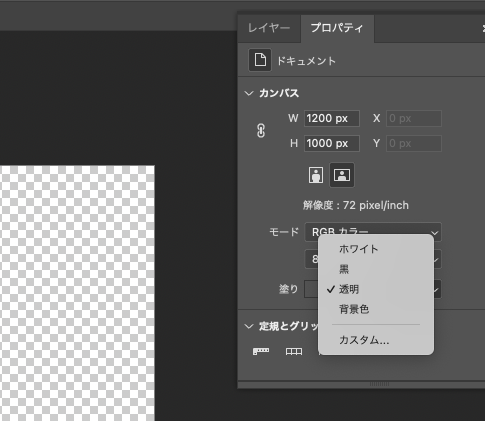
アートボードを選択した状態でウィンドウ → 属性を開く
→ アートボードの背景色を透明 または 白を選ぶ
とのことでしたが、
属性を出しても アートボードの背景色を選ぶ画面が出て来ませんでした。
属性パネルがどこに行ったのか探してみますと・・
プロパティ<塗りにありましたよ!(2022年9月の情報です。)
プロパティが表示されていない方はウィンドウ<プロパティで表示させることが出来ます。

アートボードに写真を入れる方法
ファイル < 埋め込みを配置で、
先ほど切り抜いた写真を入れて、完成バナーを見ながらサイズ調整しました。
まとめ
ちょっとした作業が分からないと、止まってしまいますが、
調べながら試行錯誤してやってみたことも全部自分の力に変えていきたいですね。
ちょっとぐらいおかしくても、完成させることって大事だなと思いました。
他のバナーも作ってみようと思います。🌱
見て下さった方もバナーがぶじ完成しますように願っています。✨
こちらの記事も良かったら^^





コメント