
ちょっとデザインのサイトを参考にPhotoshop/フォトショップを使ったバナー作りを始めました。
以前は、月額制で有料(1100円)だったサイトですが、
2022年9月現在は無料で学ぶことができます。(また、変わるかもしれません)
ちょっとデザインではバナー作りから初めてみることに☆
その中で、毎回ちょっとしたことが分からなくて・・諦めそうになりましたが、
調べたり実践しながら仕上げています^^
その内容をメモしますね!
自己流のところもありますので、ご了承ください。
今回は、「通販サイト」です。
通販サイトのバナーを作ろう バナーサイズは?
ちょっとデザインのこちらを参考に作りました。

1.文字と写真をバナー詰め込もう
バナーサイズの指定はありませんが、画像を見た時に
レクタングル(正方形に近いサイズ)なので
横 300px 縦 250pxだと思いました。(横336px 縦280pxの可能性も)
横 1200px 縦1000pxで作りました。(同じ比率で解像度が上がった時に対応できるように)
***
(2022.9.12追記:
chot design バナー制作テクニック<いろんなサイズのバナーを作ろう!①(上から7番目)に
アートボードの作り方が載っていました。
ここでは↓幅300×高さ250px/解像度72ピクセル/インチで作っていることが分かりました💡
バナー制作テクニック<いろんなサイズのバナーを作ろう!③でいくつかバナーサイズが紹介されています。)

***
写真右の完成と書かれている方がchot designさんのページのバナーで、
左が私がフォトショップで練習用にマネして作ったものです。

同じ比率の大きめのサイズで作成しておくと
書き出し時に縮小するだけで済むので解像度が上がった場合にも対応可能ということで・・
こちらのHPを参考にさせていただきました。

バナーサイズは、バナーサイズのきほんという本の
54〜55ページいろいろなバナーサイズに載っています♪
バナー作りに役立つ本ですのでおすすめです/
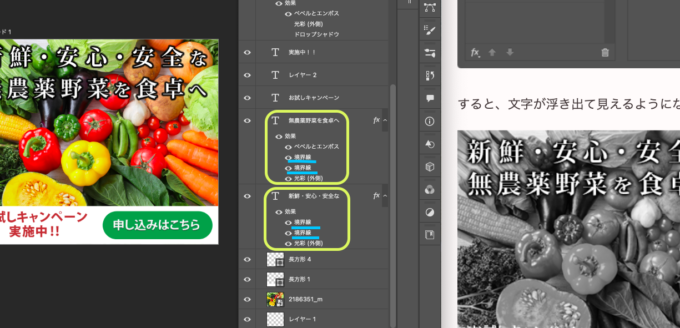
よりキャッチコピーを読みやすくしよう 文字が浮き出て見える
3.文字組みをして整えよう<よりキャッチコピーを読みやすくしようのところで、
レイヤースタイルで「光彩(外側)」にチェックしましたが、
なかなか同じ画面が出ず、
文字が浮き出て見えるようにできませんでした。
ですので、試行錯誤して、境界線を二つ入れて似せてみました。
レイヤースタイル → 上の境界線 → サイズ6px 不透明度100%
下の境界線 → サイズ10px 不透明度60%
合ってるか分かりませんが似た感じに見えたので「良し」としました。
右がちょっとデザインさん、左が私のフォトショ画面です。

現在AdobeCC
chot.designの中にPhotoshopの授業もありますが、バナー作りから始めました。
私は、デジハリから基礎の動画教材とAdobe CC(creative cloud)1年版がセットになった
Adobeマスター講座を受講したので、1ヶ月間無料でイラストレーターとフォトショップの講座の動画を閲覧していたからです。(流し見にはなってしまいましたが、時々作業しながら一応目を通しました。)

最後に
作り終えた後のメモになってしまったので、つまづいた箇所を忘れているところもあるかもしれません。
作り終えることが出来たことが私にとってすごく自信になりましたし、
フォントサイズなど、思ったのと全然違いとても勉強になりました。
ちょっとデザインさんや、バナーの作り方の記事を書いて下さっている方、書籍を出版された方に感謝です。皆さんの練習用バナーも完成しますように!✨
いくつかバナーを作り終えていますので、またアップします。
お読みいただきありがとうございました。
他の記事も良かったらご覧ください^^
オシャレで素人っぽく見えないデザインのコツが
分かりやすく書いてあります♪
ある程度作れるようになった人にいいかも









コメント